Embebe el widget en tu sitio web (Payments API)
Te explicamos cómo integrar nuestra interfaz para recibir pagos de tus clientes.
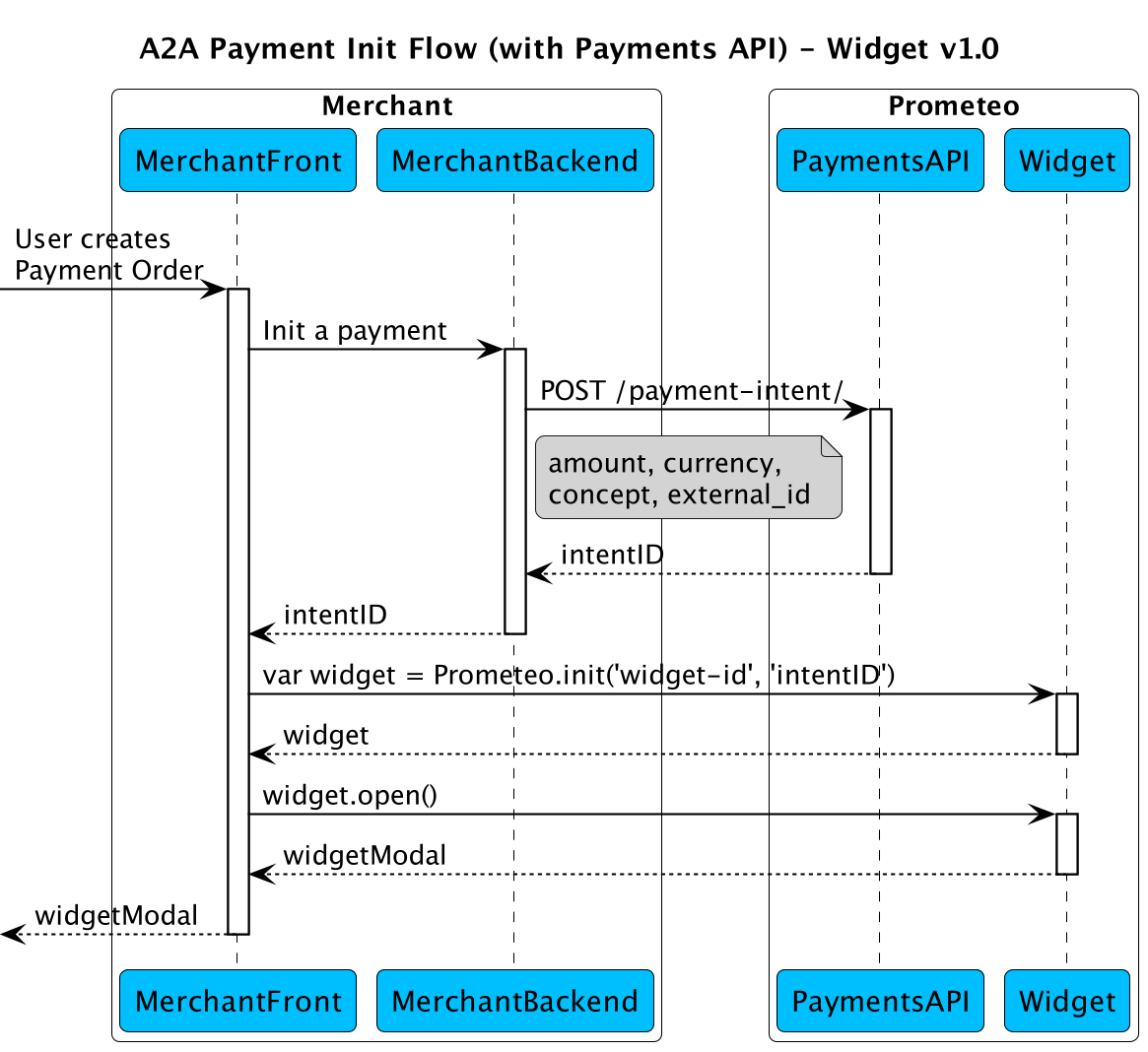
Describimos a alto nivel como es el flujo de inicialización de un pago utilizando Payments API

Creando un Intento de Pago
Creamos un intento de pago utilizando la API de Pagos https://docs.prometeoapi.com/reference/payment_intent_create, que contiene toda la información necesaria para realizar un pago utilizando el widget.
Parámetros
| Parámetro | Descripción | Observaciones |
|---|---|---|
|
Identifica un producto, puede ser un widget u otro tipo de producto. |
Requerido| string |
|
Identifica un tipo de producto. |
Opcional | string |
|
Un identificador externo para identificar a un usuario. Puede ser el ID de usuario del comerciante u otro ID de seguimiento. |
Opcional | |
|
Concepto asociado con la intención de pago. Este texto se reflejará como un concepto en el banco emisor del pago. |
Opcional | |
|
Moneda asociada con el monto de la intención de pago. |
Requerido | string |
|
Monto a cobrar para una intención de pago. |
Requerido| string |
|
Número de documento que identifica a un usuario. |
Opcional | |
|
Nombre de usuario que identifica al sujeto en la plataforma del comerciante. |
Opcional | |
|
Referencia adicional para el comerciante. |
Opcional | |
|
CPF del usuario que realiza el pago |
Requerido únicamente para A2A BR | string |
|
CNPJ de la persona jurídica que realiza el pago. En caso de utilizar este campo, es requerido agregar el campo |
Opcional | únicamente para A2A BR | string |
curl --request POST \
--url https://payment.prometeoapi.net/api/v1/payment-intent/ \
--header 'X-API-Key: API-KEY' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"product_id": "0daf107a-2aa2-4661-a0ea-e7cf4ad2730c",
"external_id": "bf5d88cc-f60c-4612-8739-15b3244fcd04",
"concept": "PROM123452 REF454243",
"currency": "USD",
"amount": "1.00"
}
'{
"intent_id": "7a9151cc-60f2-4ea6-b4c3-277ba669de90",
"external_id": "0daf107a-2aa2-4661-a0ea-e7cf4ad2730c",
"concept": "PROM123452 REF454243",
"currency": "USD",
"amount": "1.00"
}A continuación utilizaremos intent_id para inicializar el widget.
Quickstart embebido
Para comenzar a usar el widget, es necesario incluir el tag de script con nuestro script de inicialización:
<script src="https://cdn.prometeoapi.com/widget/2.0.0/init.js"></script>El widget debe ser inicializado con su identificador (widget-id) y un Intento de Pago Creado (intent-id). Lo obtienes después de configurarlo en la plataforma de administración de Prometeo.
var widget = Prometeo.init('widget-id', 'intent-id');Ahora puedes registrar oyentes de eventos:
widget.on(Prometeo.Messaging.LOGIN, (session) => {
console.log('Event: LOGIN');
session.getAccounts();
});
widget.on(Prometeo.Messaging.GET_ACCOUNTS, (accounts) => {
console.log('Event: GET_ACCOUNTS');
console.log(`accounts: ${accounts}`);
});Finalmente, puedes invocar open() para exponerle el widget a tus usuarios finales, con la información del pago necesaria.
widget.open({allowedFeatureLevel: 2});Aquí estamos usando los siguientes parámetros:
allowedFeatureLevelcon un valor de2para indicar que estamos comenzando un flujo de pago.currencyes la moneda usada para el pago en formato ISO 4217 . En este caso usamosPENpara el Sol Peruano.amountes el monto del pago.conceptes el concepto o referencia del pago.
Ejemplos completos de Integración
Armamos diferentes ejemplos completos de integración de Payments API con
Backend
Primero creamos un directorio vacío
mkdir a2a-sample
cd a2s-sampleAhora instalamos dependencias para el proyecto de Backend
pip install Flask requestsnpm init
npm install axios express mustache mustache-expressCreamos un intento de pago que luego inyectaremos en el frontend
import requests
import os
from flask import Flask
from flask import render_template
URL_PAYMENTS = os.environ.get("URL_PAYMENTS", "https://payment.prometeoapi.net/api/v1/payment-intent/")
WIDGET_ID = os.environ.get("WIDGET_ID")
PROMETEO_API_KEY = os.environ.get("PROMETEO_API_KEY")
app = Flask(__name__)
def create_intent(concept, currency, amount):
payload = {
"product_type": "widget",
"product_id": WIDGET_ID,
"concept": concept,
"currency": currency,
"amount": amount
}
headers = {
"accept": "application/json",
"content-type": "application/json",
"X-API-Key": PROMETEO_API_KEY
}
response = requests.post(URL_PAYMENTS, json=payload, headers=headers)
return response.json()["intent_id"]
@app.route("/")
def index():
intent_id = create_intent("Prometeo Test", "USD", 100.0)
return render_template('index.html', widget_id=WIDGET_ID, intent_id=intent_id)const express = require('express')
const axios = require('axios')
const https = require('https')
const app = express()
const port = 3000
var mustacheExpress = require('mustache-express');
app.engine('mustache', mustacheExpress());
app.set('view engine', 'mustache');
app.set('views', __dirname + '/views');
const WIDGET_ID = process.env.WIDGET_ID;
const URL_PAYMENTS = process.env.URL_PAYMENTS || "https://payment.prometeoapi.net/api/v1/payment-intent/"
const PROMETEO_API_KEY = process.env.PROMETEO_API_KEY
const createIntent = (amount, currency, concept) => {
const agent = new https.Agent({
rejectUnauthorized: false
});
const options = {
method: 'POST',
url: URL_PAYMENTS,
headers: {
accept: 'application/json',
'content-type': 'application/json',
'X-API-Key': PROMETEO_API_KEY
},
data: {
product_type: 'widget',
product_id: WIDGET_ID,
currency: currency,
amount: amount,
concept: concept
},
httpsAgent: agent
};
return axios
.request(options)
.then(function (response) {
console.log(response.data);
return response.data.intent_id;
})
.catch(function (error) {
console.error(error);
});
}
app.get('/', (req, res) => {
createIntent("100.0", "USD", "Prometeo Test").then(
(intent) => {
console.log(intent);
res.render('index', { widgetID: WIDGET_ID, paymentIntentID: intent});
}
)
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})En un template que llamaremos templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Sample Widget Usage</title>
<script src="https://cdn.prometeoapi.com/widget/2.0.0/init.js"></script>
</head>
<body>
<button onclick="openWidget()">SHOW WIDGET</button>
<script>
var widget = Prometeo.init('{{ widget_id }}', '{{ intent_id }}');
widget.on(Prometeo.Messaging.CLOSE, () => {
console.log('Event: CLOSE');
});
widget.on(Prometeo.Messaging.LOGIN, (session) => {
console.log('Event: LOGIN');
});
widget.on(Prometeo.Messaging.ERROR, (error) => {
console.log('Event: ERROR');
console.log(`error: ${error}`);
});
widget.on(Prometeo.Messaging.PAYMENT_SUCCESS, (payload) => {
console.log('Event: PAYMENT_SUCCESS');
console.log(`payload: ${payload}`);
});
const openWidget = () => {
widget.open({allowedFeatureLevel: 2});
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Sample Widget Usage</title>
<script src="https://cdn.prometeoapi.com/widget/2.0.0/init.js"></script>
</head>
<body>
<button onclick="openWidget()">SHOW WIDGET</button>
<script>
var widget = Prometeo.init("{{widgetID}}", "{{paymentIntentID}}");
widget.on(Prometeo.Messaging.CLOSE, () => {
console.log('Event: CLOSE');
});
widget.on(Prometeo.Messaging.LOGIN, (session) => {
console.log('Event: LOGIN');
});
widget.on(Prometeo.Messaging.ERROR, (error) => {
console.log('Event: ERROR');
console.log(`error: ${error}`);
});
widget.on(Prometeo.Messaging.PAYMENT_SUCCESS, (payload) => {
console.log('Event: PAYMENT_SUCCESS');
console.log(`payload: ${payload}`);
});
const openWidget = () => {
widget.open({allowedFeatureLevel: 2});
}
</script>
</body>
</html>Finalmente, para correr el ejemplo:
export FLASK_APP=app.py
export WIDGET_ID=YOUR-WIDGET-ID
export PROMETEO_API_KEY=YOUR-API-KEY
flask runexport WIDGET_ID=YOUR-WIDGET-ID
export PROMETEO_API_KEY=YOUR-API-KEY
node app.js * Serving Flask app 'app.py'
* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000Example app listening on port 3000Para ver los ejemplos completos podés dirigirte a nuestro repositorio https://github.com/prometeoapi/a2a-samples
Referencia del SDK del widget
Objeto del widget
| Method | Description | Arguments |
|---|---|---|
|
Muestra la interfaz del widget al usuario. |
|
|
Cierra la interfaz del widget. |
|
|
Suscribe a los eventos que el usuario realiza en el widget. Por ejemplo: iniciar sesión en una cuenta, recibir datos, etc. |
|
Objeto de parámetros de uso
| Property | Description |
|---|---|
|
Indica el tipo de flujo a utilizar. |
|
Payment Intent ID. Requerido solamente en el flujo de pagos. |
|
Este parámetro booleano determina si el usuario debe ingresar manualmente el monto en el widget o si se proporciona automáticamente . Si se establece en true se espera que el usuario proporcione el monto de manera manual. Opcional |
|
Este parámetro numérico permite definir la duración en segundos del temporizador personalizado en el widget. En caso de no especificar este parámetro, el temporizador por defecto será de 300 segundos (5 minutos). Opcional |
Objeto de resultado del pago
| Property | Description |
|---|---|
operationNumber | Identificador de operación emitido por el banco del usuario final. |
requestId | Identificador del pago guardado por Prometeo. |
Parámetros de Personalización de Apariencia
| Parameters | Description |
|---|---|
customStyles | El diccionario customStyles permite la personalización de la apariencia del widget. A continuación, se describen los parámetros disponibles: showCloseButton, hideExitButton y hideTimer |
showCloseButton | Este parámetro booleano controla la visibilidad del botón de cierre en el widget. Opcional |
hideExitButton | Este parámetro booleano permite controlar si se muestra u oculta el botón de salida en el widget. Opcional |
hideTimer | Este parámetro booleano permite controlar la visibilidad del temporizador en el widget. Opcional |
Session Object
| Method | Description | Arguments |
|---|---|---|
getOwnerInfo() | Solicita información del usuario final. La respuesta es recibida como un evento de GET_OWNER_INFO. | - |
getAccounts() | Solicita las cuentas bancarias del usuario final. La respuesta es recibida como un evento de GET_ACCOUNTS. | - |
getSessionKey() | Devuelve el identificador de sesión actual, para usarse en la banking API |
Event Types
| Event | Callback Arguments | Description |
|---|---|---|
CLOSE | - | El widget ha sido cerrado. |
LOGIN | session: Objeto para interactuar con la sesión del usuario. | El usuario inició sesión exitosamente. |
GET_OWNER_INFO | ownerInfo Objeto con la información del usuario. La estructura está descrita en Información del titular | La información personal del usuario fue recibida exitosamente. |
GET_ACCOUNTS | accounts Arreglo de objetos con la información de las cuentas del usuario. La estructura está descrita en Listado de cuentas bancarias | Las cuentas bancarias del usuario fueron recibidas exitosamente. |
PAYMENT_SUCCESS | paymentResult Información del pago. La estructura está descrita en PaymentResult | El pago fue ejecutado exitosamente. |
ERROR | error Información del error | Ha ocurrido un error. |
Updated 8 months ago