Embebe el widget en tu sitio web (Version anterior)
Te explicamos cómo integrar nuestra interfaz para recibir pagos de tus clientes.
Versión utilizada hasta Marzo 2023. Si su integracion es posterior a esta fecha, realizarla con el siguiente documento
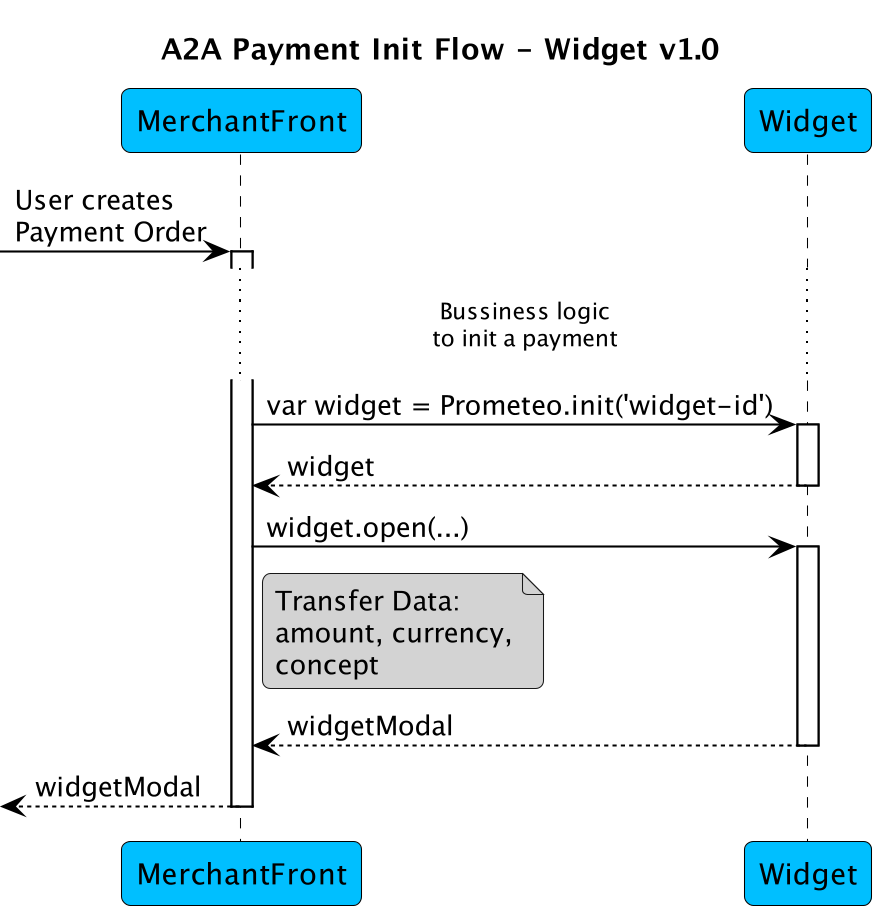
Describimos a alto nivel como es el flujo de inicialización de un widget

Quickstart embebido
Para comenzar a usar el widget, es necesario incluir el tag de script con nuestro script de inicialización:
<script src="https://cdn.prometeoapi.com/widget/1.0.0/static/js/init.js"></script>El widget debe ser inicializado con su identificador ('widget id'). Lo obtienes después de configurarlo en la plataforma de administración de Prometeo.
var widget = Prometeo.init('widget-id');Ahora puedes registrar oyentes de eventos:
widget.on(Prometeo.Messaging.LOGIN, (session) => {
console.log('Event: LOGIN');
session.getAccounts();
});
widget.on(Prometeo.Messaging.GET_ACCOUNTS, (accounts) => {
console.log('Event: GET_ACCOUNTS');
console.log(`accounts: ${accounts}`);
});Finalmente puedes invocar open() para exponerle el widget a tus usuarios finales, con la información del pago necesaria.
widget.open({
allowedFeatureLevel: 2,
currency: 'PEN',
amount: 12.34,
concept: "Order 1234"
});Aquí estamos usando los siguientes parámetros:
allowedFeatureLevelcon un valor de2para indicar que estamos comenzando un flujo de pago.currencyes la moneda usada para el pago en formato ISO 4217 . En este caso usamosPENpara el Sol Peruano.amountes el monto del pago.conceptes el concepto o referencia del pago.
Ejemplo completo del código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Sample Widget Usage</title>
<script src="https://cdn.prometeoapi.com/widget/1.0.0/static/js/init.js"></script>
</head>
<body>
<button onclick="openWidget()">SHOW WIDGET</button>
<script>
var widget = Prometeo.init('widget-id');
widget.on(Prometeo.Messaging.CLOSE, () => {
console.log('Event: CLOSE');
});
widget.on(Prometeo.Messaging.LOGIN, (session) => {
console.log('Event: LOGIN');
session.getOwnerInfo();
session.getAccounts();
});
widget.on(Prometeo.Messaging.GET_ACCOUNTS, (accounts) => {
console.log('Event: GET_ACCOUNTS');
console.log(`accounts: ${accounts}`);
});
widget.on(Prometeo.Messaging.ERROR, (error) => {
console.log('Event: ERROR');
console.log(`error: ${error}`);
});
widget.on(Prometeo.Messaging.PAYMENT_SUCCESS, (payload) => {
console.log('Event: PAYMENT_SUCCESS');
console.log(`payload: ${payload}`);
});
const openWidget = () => {
widget.open({allowedFeatureLevel: 2, currency: 'PEN', amount: 1, concept: "Order 1234"});
}
</script>
</body>
</html>Referencia del SDK del widget
Objeto del widget
| Method | Description | Arguments |
|---|---|---|
|
Muestra la interfaz del widget al usuario. |
|
|
Cierra la interfaz del widget. |
|
|
Suscribe a los eventos que el usuario realiza en el widget. Por ejemplo: iniciar sesión en una cuenta, recibir datos, etc. |
|
Objeto de parámetros de uso
| Property | Description |
|---|---|
|
Indica el tipo de flujo a utilizar. |
|
Monto del pago. Requerido solamente en el flujo de pagos. |
|
La moneda usada para el pago en formato ISO 4217. Requerido solamente en el flujo de pagos. |
|
Indica el concepto o referencia del pago. Si no está indicado, el campo será completado libremente por el usuario final. Necesario para el flujo de pagos. |
Objeto de resultado del pago
| Property | Description |
|---|---|
operationNumber | Identificador de operación emitido por el banco del usuario final. |
requestId | Identificador del pago guardado por Prometeo. |
Session Object
| Method | Description | Arguments |
|---|---|---|
getOwnerInfo() | Solicita información del usuario final. La respuesta es recibida como un evento de GET_OWNER_INFO. | - |
getAccounts() | Solicita las cuentas bancarias del usuario final. La respuesta es recibida como un evento de GET_ACCOUNTS. | - |
getSessionKey() | Devuelve el identificador de sesión actual, para usarse en la banking API |
Event Types
| Event | Callback Arguments | Description |
|---|---|---|
CLOSE | - | El widget ha sido cerrado. |
LOGIN | session: Objeto para interactuar con la sesión del usuario. | El usuario inició sesión exitosamente. |
GET_OWNER_INFO | ownerInfo Objeto con la información del usuario. La estructura está descripta en Información del titular | La información personal del usuario fue recibida exitosamente. |
GET_ACCOUNTS | accounts Arreglo de objetos con la información de las cuentas del usuario. La estructura está descripta en Listado de cuentas bancarias | Las cuentas bancarias del usuario fueron recibidas exitosamente. |
PAYMENT_SUCCESS | paymentResult Información del pago. La estructura está descripta en PaymentResult | El pago fue ejecutado exitosamente. |
ERROR | error Información del error | Ha ocurrido un error. |
Updated 8 months ago